g.co/playcontinue: How Do I Connect Multiple Devices to Google?
Possessing a Google Account opens the door to a wide array of Google offerings, including well-known platforms like Gmail, YouTube, Google Photos, Google Play, and beyond. However, it’s less commonly…

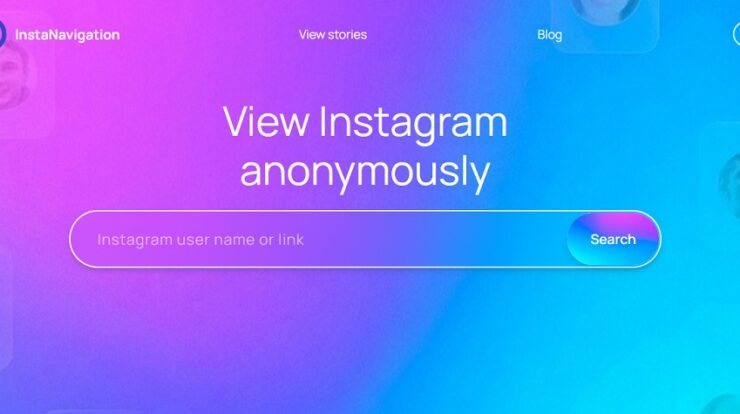
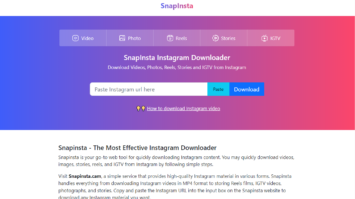
Snapinsta: Best Way to Download Videos from Instagram
In the current environment of social media, obtaining videos from sites such as Instagram, YouTube, and Facebook is difficult because of limitations set by the individuals who create the content….

Top 12 Free Tools to Check SSD Health in 2024
Many people consider processors and RAM to be the most important physical components of a computer. While this is partially true, hard drives also have a significant impact. Regardless of…

Top 10 Fake Incoming Call Apps For Android
Let’s admit it! We often find ourselves in situations that we would rather avoid. Situations can include anything from a dull date to a pointless discussion with friends. You must…

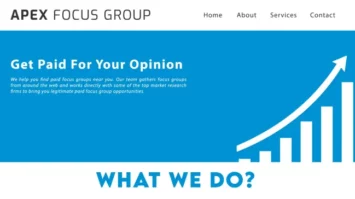
Is Apex Focus Group Legitimate? Why You Need to Be Careful
If you’re in search of a method to make additional money, you might have stumbled upon Apex Focus Group, an organization that compensates individuals for taking part in surveys and…

12 Best Free Location Sharing Apps for iPhone
Location Sharing on iPhone has never been easier, thanks to Location Sharing Apps. Gone are the days of struggling to get your address correct. These days, you can find someone…

Humanize AI Text: Approaches to AI Text that Focus on People
We have entered a new era driven by artificial intelligence, where Humanize AI Text is reshaping how we talk and interact with the digital world. Through innovative tools like virtual…

12 Top FREE Music Downloader Apps For Android
Over the past several years, the number of Android music streaming apps has grown significantly. For Android, we have a plethora of music streaming apps, such as Spotify and Google…

Gimkit Code: Go To Gimkit.com/join to Play Many Games!
Greetings to my intelligent and perceptive audience! Gimkit is an educational game show platform designed for engaging students in the classroom setting. Rather than accumulating points, participants utilize their electronic…

Sacnilk Technologies Pvt. Ltd: Creating New Industry Standards
Hello Readers! As technology advances within corporations, it is essential for every business, regardless of size, to lead the way and establish benchmarks within their industry. Sacnilk Technologies Pvt. Ltd….

13 TOP Online Free PDF Editors Sites to Edit PDF Files
If you run a profitable online business, you are already aware of the value of PDF files. Using PDF files has become one of the safest methods to transmit documents…

Top 10 Sketch or Cartoon Making Software for PC
Nowadays, taking pictures is an everyday occurrence. You must have seen many photo addicts who use social networking sites to take and share pictures. We occasionally take photos that require…

2 Player Games Unblocked: Get Ready to Have Fun
Attention all gaming enthusiasts, gather around as we delve into some of the most incredible 2 Player games that are unblocked. Whether you’re in the mood for a laid-back gaming…

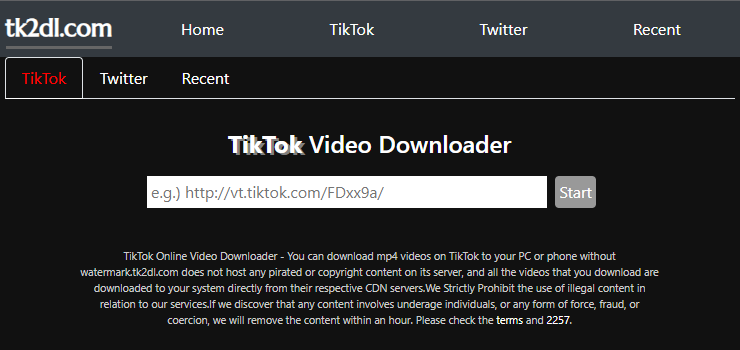
16 TOP YouTube Video Downloaders For iPhone and Android
Everyone loves the outdated YouTube platform when it comes to downloading and watching high-quality movies! A popular website where content creators post their best videos is YouTube. People rely heavily…

15 TOP Apps To Merge Videos On Android in 2024
Nowadays, the majority of newly released smartphones come with around two or three cameras. Stunning movies with excellent frame rates can be recorded with modern Android devices, but sometimes we…

How to Play Roblox Now.gg Online in Your Browser (2024)
Play Roblox Now.gg: How can you correct GG now that an error has occurred? Now.gg is a site where you can play popular games like Minecraft, Roblox, and many more…